響應式網站(zhàn)
Responsive創立于2002年,國內(nèi)較早營銷型網站(zhàn)建設及信息化咨詢服務商

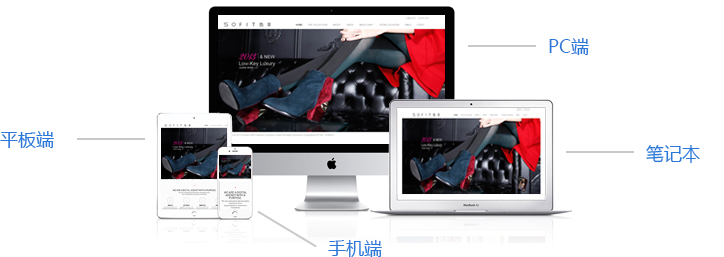
讓您的網站(zhàn)走在互聯網的前端!以最佳的用戶體(tǐ)驗,讓客戶随時(shí)随地找到您!所謂響應式網頁建設,是指可(kě)以自動識别屏幕寬度、并做(zuò)出相應調整的網頁設計(jì)。簡單來(lái)說就
是同一張網頁自動适應不同大(dà)小(xiǎo)的屏幕,根據屏幕寬度,自動調整布局。現在使用移動設備人(rén)越來(lái)越多(duō),移動版的Website随之也越來(lái)越重要;但(dàn)是
移動端設備的大(dà)小(xiǎo)不一,屏幕分辨率各不相同,我們不可(kě)能為(wèi) BlackBerry,iPhone,iPad等等每個(gè)都做(zuò)單獨的頁面設計(jì)。
是同一張網頁自動适應不同大(dà)小(xiǎo)的屏幕,根據屏幕寬度,自動調整布局。現在使用移動設備人(rén)越來(lái)越多(duō),移動版的Website随之也越來(lái)越重要;但(dàn)是
移動端設備的大(dà)小(xiǎo)不一,屏幕分辨率各不相同,我們不可(kě)能為(wèi) BlackBerry,iPhone,iPad等等每個(gè)都做(zuò)單獨的頁面設計(jì)。
響應式網站(zhàn)-網絡新革命
您是否想擁有(yǒu)如此的網站(zhàn)?

對!響應式網站(zhàn)可(kě)以幫您實現一站(zhàn)多(duō)用想法
響應式網站(zhàn)設計(jì)提供了一種全新的選擇,這種基于栅格布局和(hé)CSS3的流動性網頁設計(jì),可(kě)以讓網頁随着屏幕變化而響應。
這是一種更為(wèi)統一,更加全面的設計(jì)技(jì)巧,一種打破網頁固有(yǒu)形态和(hé)限制(zhì)的靈活設計(jì)方法。
-
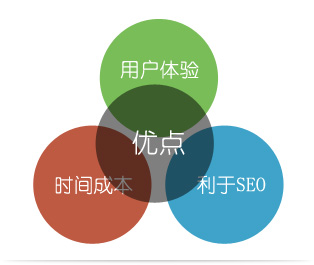
響應式網站(zhàn)的優點
1、提升用戶體(tǐ)驗
響應式網站(zhàn)考慮了不同的終端下不同分辨率下的顯示效果,如果移動設備浏覽傳統網站(zhàn),由于沒有(yǒu)對移動設備進行(xíng)過優化處理(lǐ),所有(yǒu)體(tǐ)驗效果相對會(huì)比較差,響應式網站(zhàn)設計(jì),根據不同分辨率都會(huì)出現的顯示效果都進行(xíng)了現對調整,大(dà)大(dà)提高(gāo)了用戶浏覽的體(tǐ)驗效果。
2、節省時(shí)間(jiān)和(hé)成本
響應式技(jì)術(shù),雖然有(yǒu)時(shí)在規劃階段非常耗時(shí),但(dàn)是從長遠來(lái)看可(kě)以幫助開(kāi)發人(rén)員節約時(shí)間(jiān)。使用響應式技(jì)術(shù),不需要專門(mén)為(wèi)移動設備重新設計(jì)網站(zhàn)和(hé)重定向。這可(kě)以使網站(zhàn)更新變得(de)更簡單,因為(wèi)一個(gè)更新就可(kě)以解決所有(yǒu)的設備。
3、對seo 更加友(yǒu)好
響應式設計(jì)會(huì)提高(gāo)搜索引擎權重。因為(wèi)一個(gè)響應式網頁設計(jì)隻有(yǒu)一個(gè)URL,而不是多(duō)個(gè)頁面指向移動設備,避免搜索引擎因重複內(nèi)容而降低(dī)權重。Google也建議優先采用響應式設計(jì),因為(wèi)無論是什麽網頁版本都是相同的HTML、相同的內(nèi)容,Google最容易處理(lǐ)。 -
響應式網站(zhàn)是大(dà)勢所趨
1、急速發展
未來(lái)幾年內(nèi)不斷發展的移動設備、電(diàn)腦(nǎo)設備、平闆設備還(hái)将極速發展,若是沒有(yǒu)響應式Web設計(jì)誰知道(dào)我們誰會(huì)知道(dào)究竟還(hái)要開(kāi)發多(duō)少(shǎo)個(gè)不同的頁面。
2、流行(xíng)趨勢
響應式網站(zhàn)在國外已經非常流行(xíng),随着HTML5、CSS3 等技(jì)術(shù)的發展,響應式網站(zhàn)已成為(wèi)一種趨勢,隻是國內(nèi)IT技(jì)術(shù)總會(huì)比國外慢幾個(gè)跟鬥,随着老本版IE浏覽器(qì)慢慢退出市場(chǎng),新的浏覽器(qì)的強勁推動,未來(lái)相應式網站(zhàn)必将會(huì)層出不窮。
-
哪些(xiē)網站(zhàn)适合響應式設計(jì)
1. 移動App開(kāi)發者的公司網站(zhàn)和(hé)單獨的App網頁;
2. 希望充分利用互聯網的初創型公司網站(zhàn);
3. 外貿型企業網站(zhàn);
4. 新式的電(diàn)子商務網站(zhàn);
5. 面向消費者和(hé)大(dà)衆市場(chǎng)的品牌企業網站(zhàn);
6. 新興互聯網媒體(tǐ)和(hé)網上(shàng)社區(qū)類網站(zhàn);
7. 傳統媒體(tǐ)向移動互聯網數(shù)字化過渡的網站(zhàn)改版;
8. 任何不想放棄移動互聯網用戶的商家(jiā)和(hé)個(gè)人(rén)網站(zhàn)。
-
如何快速構建響應式網站(zhàn)
響應式網站(zhàn)設計(jì)并非一個(gè)全新的網站(zhàn)設計(jì)技(jì)術(shù),隻是一個(gè)新的設計(jì)理(lǐ)念和(hé)模式。很(hěn)多(duō)傳統網站(zhàn)設計(jì)的經驗和(hé)技(jì)巧都可(kě)以派上(shàng)用場(chǎng),隻要針對移動設備做(zuò)好優化就行(xíng)了。
我們可(kě)以按照客戶的要求和(hé)潛在網站(zhàn)用戶的特征,推薦最佳的響應式網站(zhàn)設計(jì)方案,并在此基礎上(shàng)根據客戶要求做(zuò)定制(zhì)設計(jì),以滿足設計(jì)、功能、成本和(hé)上(shàng)線時(shí)間(jiān)的要求。




我們擁有(yǒu)專業的設計(jì)團隊及先進的技(jì)術(shù)團隊! 可(kě)以為(wèi)您打造一個(gè)真正高(gāo)大(dà)上(shàng)的 響應式網站(zhàn)!
您再也不需要專門(mén)為(wèi)某一尺寸的屏幕單獨做(zuò)一個(gè)網站(zhàn),這将大(dà)大(dà)節省您的成本并帶來(lái)更多(duō)的客戶。如果您的網站(zhàn)不支持手機訪問,不能在各種移動端屏幕上(shàng)很(hěn)好的展示,那(nà) 麽您将失去這部分客戶。據百度統計(jì),2016年底,我國移動端網名的數(shù)量已經突破6.56億,這是一個(gè)巨大(dà)的市場(chǎng)。現在就是讓您的 網站(zhàn)脫胎換骨的好時(shí)機!聯系我們專業的網站(zhàn)設計(jì)顧問,給您專業的建站(zhàn)意見!